목차

워드프레스 텍스트 상자 만들기 다양한 컬러와 아이콘으로 CSS 박스 디자인
구에디터나 고급 편집기 도구를 이용해서 박스를 만드는 방법을 설명한다. 디자인은 기존 텍스트 상자와 크게 다르지 않지만 사전 서식화 블록을 사용하지 않기 때문에 패턴으로 만들어 두고 필요할 때 꺼내서 사용할 수 있다.
상세내용 (아래 클릭)
워드프레스 텍스트 상자 만들기 다양한 컬러와 아이콘으로 CSS 박스 디자인
워드프레스 텍스트 상자 만들기 다양한 컬러와 아이콘으로 CSS 박스 디자인 예전에 텍스트 상자 만드는 방법에 대한 글을 작성했었다. 구텐베르크 에디터의
www.wpcom.co.kr
아래는 요약글 입니다.

기본 CSS
필수 CSS로 텍스트 상자를 만들 때 기본이 되는 코드다. 텍스트 상자를 1개를 만들든 10개를 만들든 이 코드는 꼭 있어야 한다. 백그라운드, 상자 라운드, 폰트, 폰트 굵기, 폰트 스타일, 폰트 크기, 줄 간격, 글 색상, 안쪽 여백, 상자 테두리, 바깥 여백으로 구성된다.
텍스트 상자 표시하기
실제 편집화면에 박스 표시가 없어서 불편하다면, 워드프레스 → 외모 → 테마 파일 편집기 → style-editor.css에 아래 코드를 추가하면 된다.
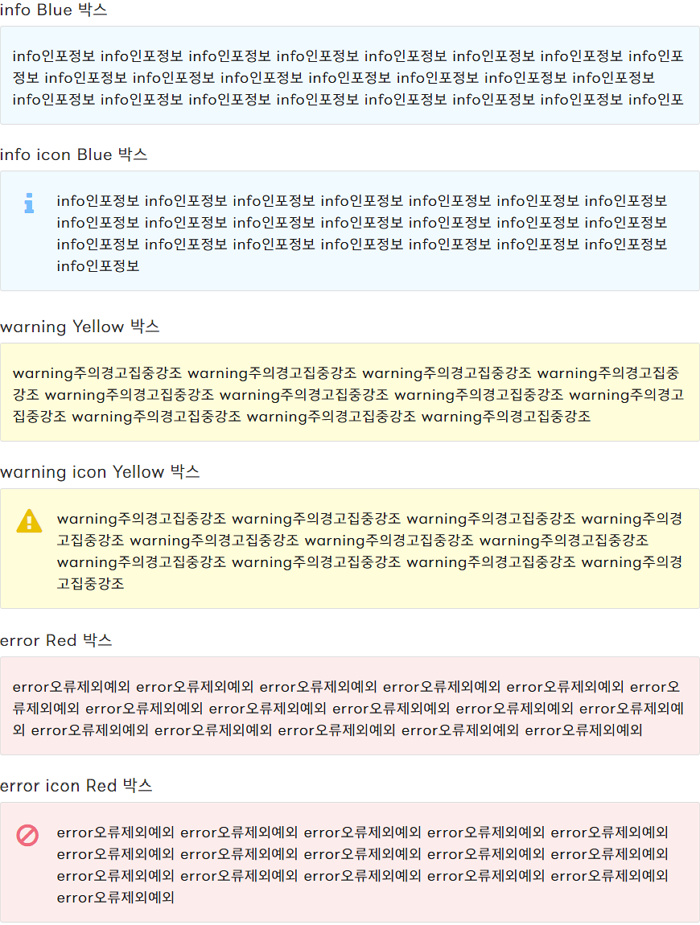
코드 추가 후 아래 이미지처럼 편집화면에 텍스트 상자가 표시된다. 이제 보면서 텍스트 상자에 글 입력이 가능해졌다. 줄 바꿈은 <br>을 사용해야 한다.
'PC' 카테고리의 다른 글
| 로또 1142회 예상번호 제외수, 1141회 당첨번호 당첨지역 당첨금액 실수령액 (0) | 2024.10.13 |
|---|---|
| 애드센스 0클릭 버그 이슈 클릭수 0 오류, 클릭 무효화 증상 해결방법 (0) | 2024.02.26 |
| lg 유플러스 공유기 설정 ip 주소 비밀번호 변경 포트포워딩 엘지 u+ 게이트웨이 (0) | 2024.02.19 |
| 애드센스 승인 거절 사이트 검토 요청 가능 횟수 무시하고 승인 신청하기 (0) | 2024.02.17 |
| 구글 애드센스 승인 메일, 승인 거절 메일, 중복 계정 메일 구분 (0) | 2024.02.03 |



